最近在做些关于模板引擎的事情,花半小时搞了个简陋版的字符串模板。
追求简便,直接添加到 String.prototype 上了。
How it work
String.prototype.format = (function() {
// debug_level: [0, 1, 2] => ['igorne', 'warning', 'error']
var default_option = {
l_token: '{{',
r_token: '}}',
debug_level: 1
}
var vail = function (raw, key, debug_level) {
if (raw === null) {return '';}
if (raw === undefined) {
switch (debug_level) {
case 2: throw new Error('the key ' + key + ' is undefined!');break;
case 1: console.warn('the key ' + key + ' is undefined!');break;
default: ;
}
return '';
}
return raw;
}
return function (args, opt) {
opt = opt || default_option
opt.l_token = opt.l_token || default_option.l_token
opt.r_token = opt.r_token || default_option.r_token
opt.debug_level = opt.debug_level === undefined ? default_option.debug_level : opt.debug_level
if (args instanceof Object) {
var reg = new RegExp(opt.l_token + '(\\S+?)' + opt.r_token, 'g');
return this.replace(reg, function(m, index) {
return vail(args[index], index, opt.debug_level);
})
} else {
throw new SyntaxError('first arg must be a array or map!');
}
}
})();
Usage
"He's {{name}}, and {{age}} years old.".format({name: 'tom', age: 16})
// He's tom, and 16 years old.
"He's {{0}}, and {{1}} years old.".format(['god', 100])
// He's god, and 100 years old.
"He's <%0%>, and <%1%> years old.".format(['mali', 34], {l_token: '<%', r_token: '%>'})
// He's mali, and 34 years old.
"if data is empty or not has the key, as default, it will log the warning. #{{data1}}:{{data2}}=end".format({name: 'name'}) // [default] debug_level = 1
// if data is empty or not has the key, as default, it will log the warning. #:=end
"also you can igorne the warnings.{{100}}=end".format(['god', 100], {debug_level: 0});
// also you can igorne the warnings.=end
"also you can use strict mode, it throw Error directly.{{100}}=end".format(['god', 100], {debug_level: 2});
// also you can igorne the warnings.=end
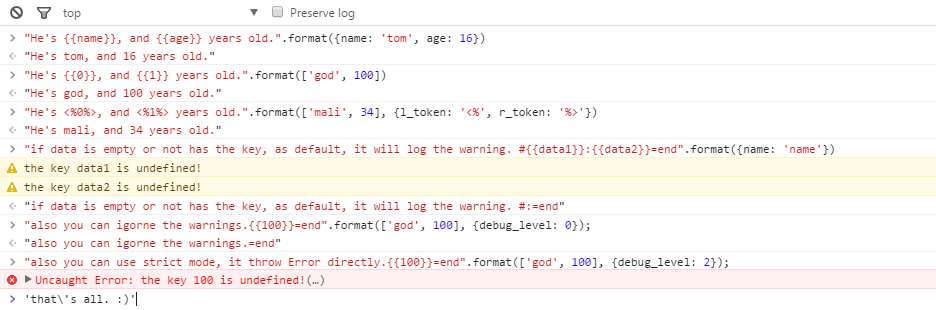
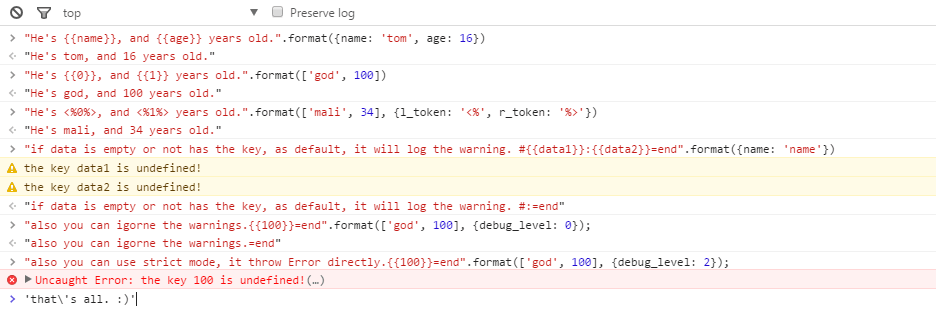
补图:

最近在思考模板引擎的实现方式,已经有想法并且实现了一部分。欢迎交流与讨论。
:)